Как нарисовать колонки – Как нарисовать горизонтальный (вертикальный) разделитель между колонками(строками) в матрице, используя редактор формул в Microsoft Word 2010?
Как нарисовать колонку — Пошаговые уроки рисования
Что вы думаете об античном стиле в архитектуре? На самом деле речь идет о классицизме. Это красивый архитектурный стиль, для которого характерны симметрия, лаконичность и эстетика минимализма. Одним из наиболее узнаваемых признаков классицизма является наличие столбцов. Вот почему сегодня мы будем работать с уроком о том, как рисовать столбец шаг за шагом.
Шаг 1
Теперь мы рисуем прямоугольную форму. Обратите внимание на очень плавное расширение его вниз. На этом уроке, как никогда ранее, мы будем утверждать, что рисование без вспомогательных инструментов очень полезно для развития ваших навыков. Попробуйте нарисовать эту форму и изобразить ее гладкость.
Шаг 2
Сверху и снизу колонны расположены плоские основания. Давайте нарисуем это. Нижняя база должна быть более плоской, чем верхняя. Как и на первом этапе, было бы здорово, если бы вы могли нарисовать его без помощи правителя.
Шаг 3
Теперь давайте нарисуем прямоугольные части основания нашей колонны. Они могут быть не совсем гладкими и прямыми.
Шаг 4
Мы почти нарисовали очень симпатичную старинную колонну. Теперь мы добавим небольшое кольцо в верхней части столбца. Если вы предпочитаете минимализм, вы можете пропустить этот шаг.
Шаг 5
Это предпоследний шаг урока о том, как нарисовать столбец. Как и в других уроках рисования, мы будем чистить весь рисунок и стирать лишние направляющие линии.
Шаг 6
Вы можете оставить колонку без теней. Однако, если вы хотите сделать реалистичный рисунок, вы должны работать с тенями. Нанесите тонкую полоску штриховки на боковую часть колонны. Обратите внимание, что между тенью и краем колонны есть светлая часть. Тень на земле будет отличным последним штрихом для нашего рисунка.
Вы можете использовать этот урок рисования, если вы рисуете целое здание с несколькими столбцами. Вы также можете нарисовать отдельный столбец. В любом случае, мы надеемся, что вы получите отличные результаты.
Как нарисовать иконку колонки в Иллюстраторе

В этом уроке рисуем иконку колонки в Adobe Illustrator. Это еще один урок из серии простых векторных иконок, которые вы можете использовать в своих работах. Подобные работы хороши для мобильного дизайна, потому что именно здесь иконки помогают распознавать необходимые обозначения.

Как нарисовать иконку колонки в Иллюстраторе
Готовим документ
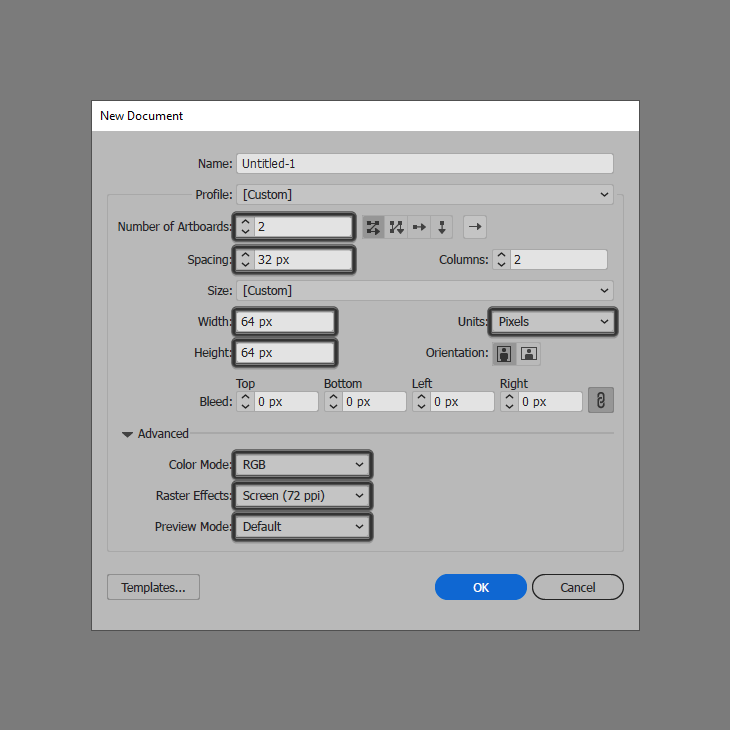
Для начала создайте новый документ, выбрав в меню File > New/Файл>Создать (или нажмите Control-N). Укажите параметры как показано ниже:

Шаг 1
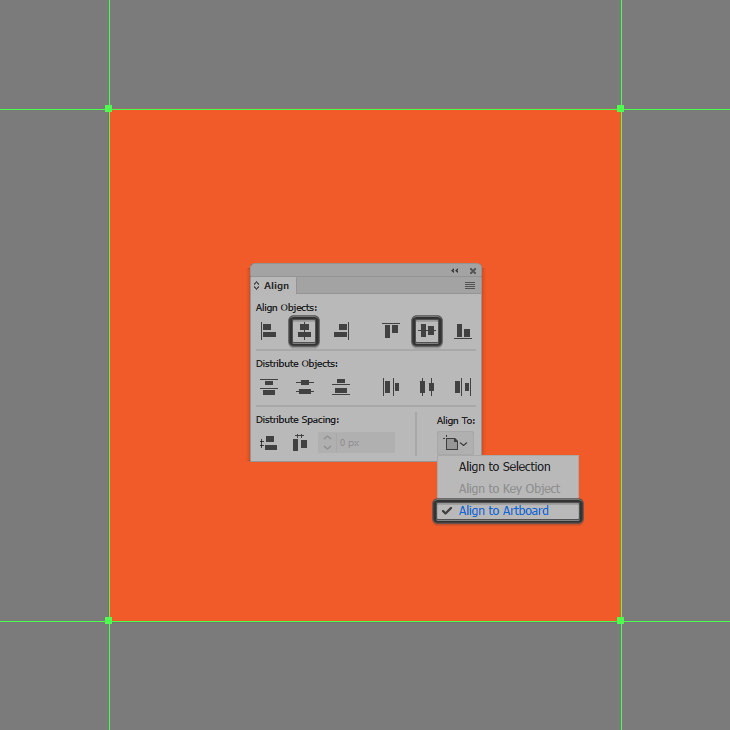
Начнем с фона. Создайте квадрат размером 64 x 64, укажите ей цвет заливки #F15A24 и разместите по центру рабочей области.

Шаг 2
Сверху растяните квадрат размером 56 x 56 px с белым цветом заливки (#FFFFFF). Расположите его по центру.

Рисуем иконку
Теперь приступим к созданию самой иконки.
Шаг 1
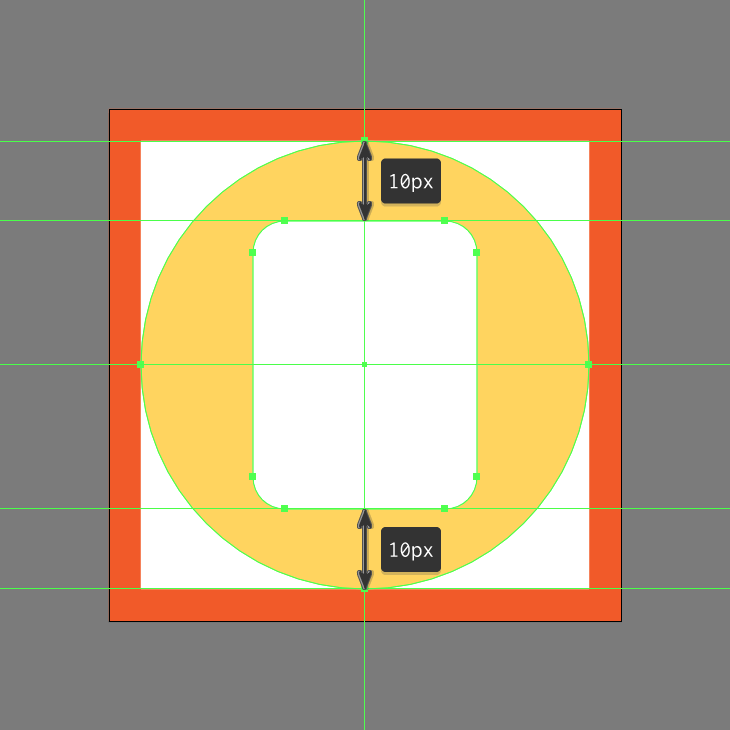
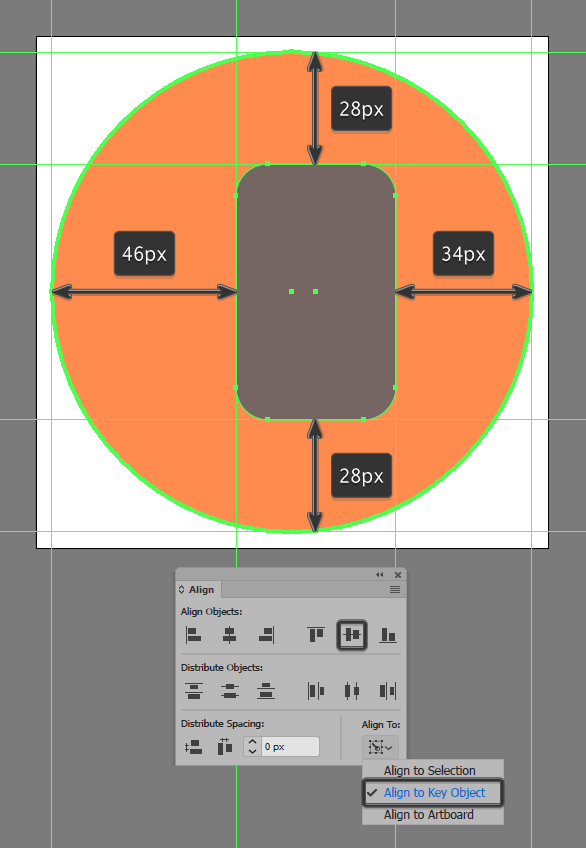
Создайте круг размером 56 x 56 px и укажите ему цвет заливки #FFD55F. Расположите его по центру рабочей области, используя соответствующие иконки в палитре Align/Выравнивание.
![]()
Шаг 2
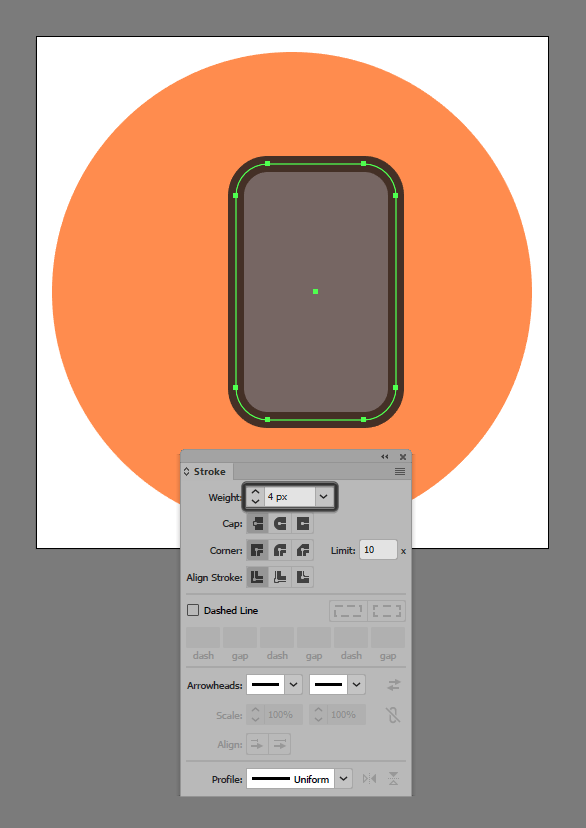
Создайте новый прямоугольник со скругленными углами размером 28 x 36 px и радиусом скругления углов в 4 px. Укажите фигуре белый цвет заливки (#FFFFFF) и поместите ее по центру рабочей области.

Шаг 3
Укажите фигуре обводку цвета #31353F и толщину в 4 px. Запомните настройки для этой обводки, мы будем пользоваться ими далее.

Шаг 4
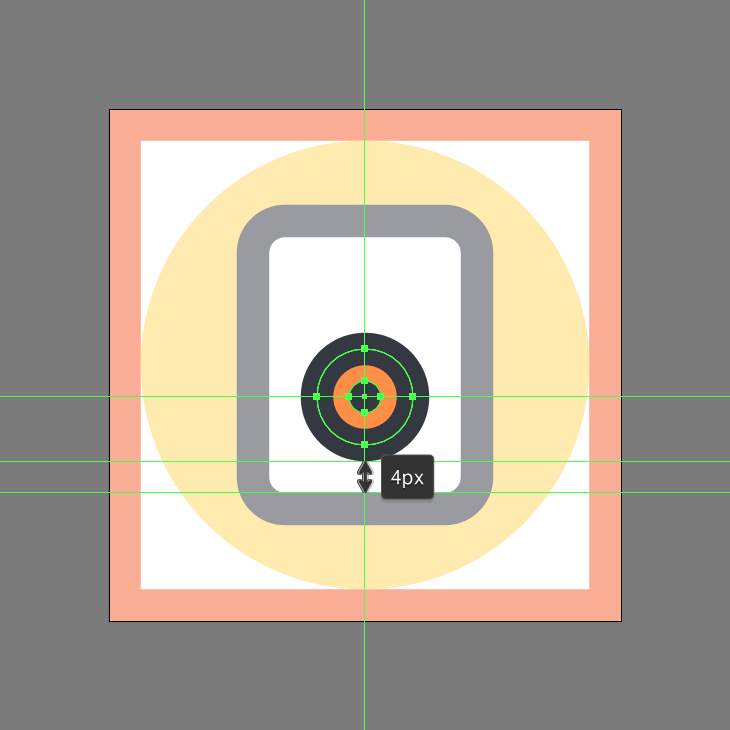
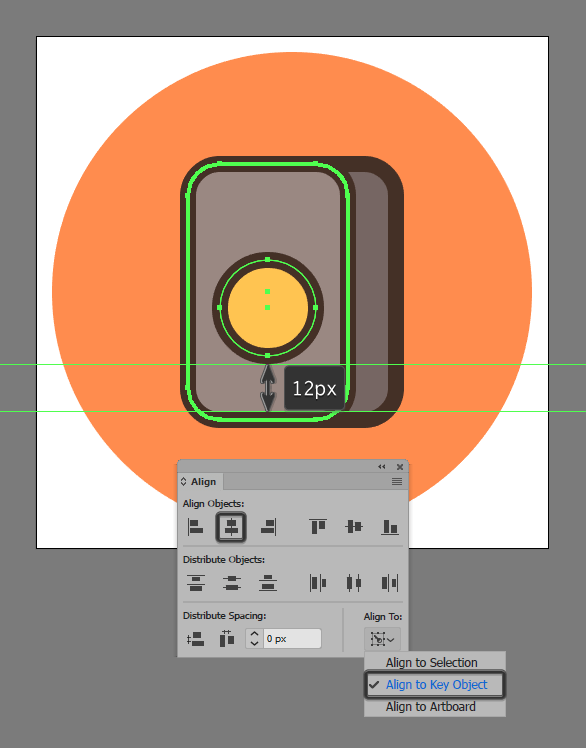
Создайте круг размером 12 x 12 px цвета #FF9045 и с нашей подводкой. Добавьте внутри еще один круг цвета #31353F с такой же обводкой. Выровняйте круги по центру относительно друг друга, сгруппируйте их, нажав Control-G. Затем расположите группу как показано ниже.

Шаг 5
Добавьте линию длиной в 4 px и с нашими параметрами обводки. Только укажите обводке скругленные концы. Выделите все элементы, составляющие колонку, и сгруппируйте их, нажав Control-G.
![]()
Результат

Автор урока ANDREI STEFAN
Ссылка на источник
Как нарисовать иконку динамика в Иллюстраторе

В этом уроке мы будем рисовать простую иконку колонки в Adobe Illustrator. Это простой урок. Мы будем работать с самыми простыми фигурами и инструментами. Туториал подойдет для новичков. Также этот урок поможет вам понять как создавать плоские, упрощенные элементы в программе.

Как нарисовать иконку динамика в Иллюстраторе
Шаг 1
Создайте новый документ, нажав Control+N. Укажите настройки для нового документа как показано на картинке ниже:

Шаг 2
Инструментом Ellipse/Эллипс нарисуйте круг размером 120 x 120 px, укажите ему заливку цвета #FF8D4D, и выровняйте его по центру относительно холста, как показано ниже.
![]()
Шаг 3
Создайте форму колонки, нарисовав Rounded rectangle/Прямоугольник со скругленными углами размером 40 x 64 px и радиусом скругления углов в 8 px. Залейте фигуру цветом #776663, затем расположите ее как показано на картинке ниже.

Шаг 4
Укажите нашему прямоугольнику обводку. Для этого скопируйте фигуру (Control-C), вставьте ее копию на передний план (Control-F), снимите с копии заливку и укажите обводку цвета #422C21 толщиной в 4 px. Выделите оба прямоугольника и нажмите Control-G, чтобы сгруппировать их.

Шаг 5
Выделите только что созданную группу, копируйте ее (Control-C) и вставьте копию на передний план (Control-F). Инструментом Move/Перемещениесдвиньте прямоугольник на 12 px вправо.

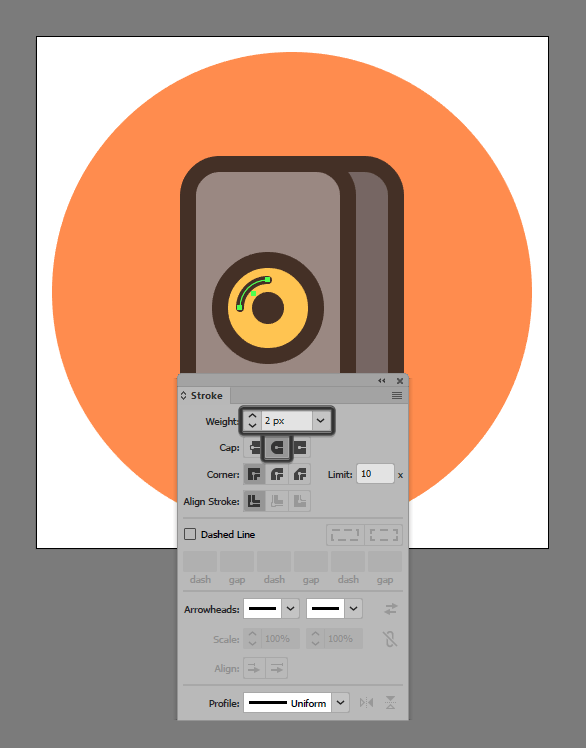
Шаг 6
Нарисуем динамик, используя круг размером 24 x 24 px с цветом заливки #FFC550 и обводкой толщиной в 4 px и цвета #422C21. Выровняйте круг по вертикальному центру верхнего прямоугольника и разместите на 12 px выше его нижней стороны.

Шаг 7
Внутри круга нарисуйте круг поменьше размером 8 x 8 px и цветом заливки #422C21.

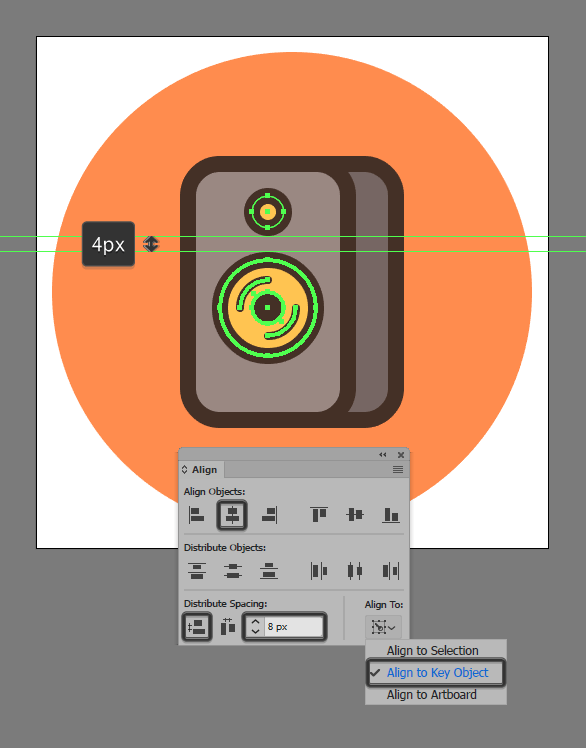
Шаг 8
Создайте еще один круг внутри большого круга. Укажите ему размер 14 x 14 px, обводку толщиной в 2 px и цветом #422C21. Выровняйте этот круг по центру большого.

Шаг 9
Инструментом Direct Selection/Прямое выделение (A) выделите правую и нижнюю точки и удалите их, нажав Delete. Укажите обводке скругленные концы.

Шаг 10
Повторите процесс с еще одним таким же кругом, но на этот раз удалите верхнюю и левую точки. Выделите все и сгруппируйте (Control-G).

Шаг 11
Создайте еще один круг — размером 8 x 8 px (цвет заливки — #FFC550, обводка толщиной в 4 px и цвета #422C21). Поместите круг как показано на картинке ниже.

Шаг 12
Создайте прямоугольник со скругленными углами размером 20 x 4 px, с цветом заливки #FFC550 и радиусом скругления углов в 2 px. Разместите прямоугольник как показано ниже. Выделите все и сгруппируйте, нажав Control-G.

Шаг 13
Завершите работу, расположив колонку на линии длинной в 68 px и толщиной в 4 px (цвет обводки #FFC550) со скругленными концами. Сгруппируйте все.
![]()
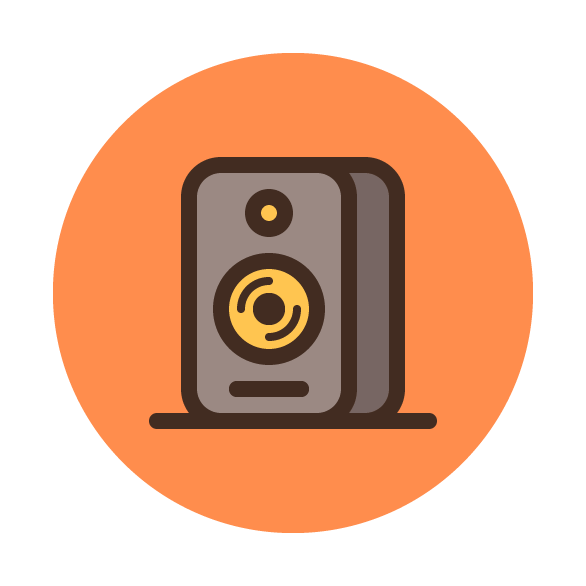
Результат

Автор урока Andrei Ștefan
Ссылка на источник
Уроки Illistrator. Уроки Adobe Illustrator. Уроки Иллюстратора. Adobe illustrator уроки. Уроки adobe illustrator для начинающих. Adobe illustrator уроки на русском. Видео уроки adobe illustrator. Adobe illustrator уроки для начинающих на русском. Adobe illustrator уроки с нуля. Уроки adobe illustrator cc для начинающих. Adobe illustrator cc 2019 уроки. Уроки adobe illustrator скачать торрент. Уроки по adobe illustrator cc. Adobe illustrator уроки вектор гайд. Уроки рисования adobe illustrator. Adobe illustrator уроки вектор гайд. Уроки векторной графики в adobe illustrator. Adobe illustrator cc 2018 уроки. Adobe illustrator логотип уроки. Уроки adobe illustrator cc 2018 для начинающих. Бесплатные уроки adobe illustrator. Урок 01 что такое adobe illustrator. Уроки работы в adobe illustrator. Adobe illustrator урок. Видео уроки adobe illustrator торрент. Adobe illustrator видео уроки скачать торрент. Adobe illustrator 3d уроки. Уроки adobe illustrator cc 2019 на русском. Интерфейс в adobe illustrator cc 2019 уроки. Уроки иллюстрация adobe illustrator. Adobe illustrator уроки рисование плашками.
Линии действия. Как создавать живых персонажей — SkillsUp
Это адаптация статьи о линиях действия Рона Дюсэи. Выражаю огромную благодарность автору.
Положение и поза персонажей в сцене, влияет на постановку и композицию всей сцены, помогает поместить персонажей в ситуацию, сделать их частью окружающей среды и истории в целом.
В основном для сильной позы и композиции персонажа нужен сильный силуэт — который говорит об общем пятне позы. Через пятно персонаж должен узнаваться, даже если персонажа заполнить черным, вы все равноможете сказать, что это за персонаж и что он делает:
Используйте негативное пространство и перекрывающие слои для создания четких силуэтов, посмотрите напустоты между рук и ног и на перекрывающие формы в этих рисунках:
Другой метод заключается в создании сильной линии действия вашего персонажа. Он помогает «читать» ваши позы, делать их ясными и понятными, дать им явное, однозначное направление.
Линия действия — это ключевой элемент, добавляющий динамику в позы вашего персонажа, это невидимые (воображаемые или подсознательные) линии подразумевающие действие, динамику и направление движения. Эти линии могут содержать в себе намного больше. Например возьмем эту картинку с Лило и Ститчем (главным аниматором которого был Саша Дорогов, замечательный аниматор и педагог).
Смотрите: зеленая и оранжевая линии показывают нам состояние героев в отдельности, но есть и третья линия — красная, она показывает взаимодействия персонажей. Так почему эта линия так важна, если её не будет видно на финальном изображении? Просто это отличный инструмент для создания жеста композиции и придания кадру больше экспрессии и гармонии.
Хорошая линия действия важна в любом рисунке. Она помогает организовать то, что вы пытаетесь сказать. Любой рисунок должен говорить только об одной конкретной мысли, чисто и понятно. Попытки рисовать персонажа выполняющего два или более действий одновременно, трудно и обычно ведет к путанице.
Чтобы поддерживать линию действия, придерживайтесь простого принципа: жест вашего персонажа должен быть основан на прямой, кривой, или «S» кривой линиях. Эти три типа линий имеют направление и силу. Все остальные, например: зигзаги или более сложные серии кривых, теряют способность передавать действие и направление.
Каждое действие на рисунке снизу, имеет прямую, кривую или «S» кривую в своей основе.
Вот примеры от Престона Блэра с Томом и Джерри:
Если вы изучали классические живопись, фотографию, комиксы или графический дизайн — то увидите везде тот же принцип. Смотрите за природой, линии движения повсюду:
Единственное, что действительно одушевляет ваши рисунки это линии действия. Вы можете думать о них, как о позвоночнике персонажа или как о воображаемой линии, диктующей, как тело будет двигаться. Эта линия должна всегда использоваться в создании позы.
Действие — это движение, изменение и контраст.
Линия движения не ограничивается одним персонажем, посмотрите примеры Билла Пита о том, как невидимую линию можно найти в общей композиции сцены или иллюстрации, чтобы создать ритм, поток, и фокус в кадре:
Большинство раскадровщиков и аниматоров следуют этому принципу, для планирования движений персонажей и фоновых элементов. И как отношение и поведение персонажей выражаются через их физические тела.
Язык тела — это совокупность сигналов и поз, зависящий от внутренних эмоций и психических состояний иневербальной передачи информации, проходящей через каждую позу.
Еще как пример статья Джона К., где он показывает, как аниматор Эд Лав соединяет последовательность поз вместе. Он не всегда подготавливает и выталкивает персонажей и не каждый раз соединяет пути для каждой позы. Он контролирует всю последовательность с иерархической структурой поз. Некоторые позы и действияболее важные, чем другие, он использует все графические и анимационные инструменты, чтобы держать взгляд аудитории где происходит действие.
Вот две позы (кадры 1 и 23) они рисуются с продуманными отрицательными пространствами, контрастами и направлениями движений. Действие происходящее между ними очевидно. Базз тянет Вуди. Движение чувствуется даже в неподвижном кадре.
Но чтобы прочувствовать контраст между ними еще сильнее, Эд Лав создал еще две позы (кадры 13 и 19) между ними: позу замаха и продлевающую позу. Эти позы увеличили контраст. Что дало дополнительное пространство действиям, большее чем прежде.
Поза замаха и превышения, подчеркивает основные действия: рука База растягивает Вуди.
Уже в 19 кадре голова Вуди в финальной позиции, чтобы зритель смотрел на нее, остальные действия догоняют до 23 кадра.
Линии действий повсюду…
Когда я смотрел Рождественскую Историю Микки по ящику, я увидел, что это отличный пример, чтобы проиллюстрировать возможности невидимых линий, проходящих через действия, для языка тела и общего визуального повествования. Посмотрите как изгибается тело и тем самым формирует эмоции.
Ну вы поняли…
В кадрах ниже я наметил Правило третей, режиссер располагал персонажей и элементы в пределах влияния горячих точек, что делает композиции более энергичными и гармоничными.
Вот еще примеры сильных поз. Обратите внимание как линии передают давление и направление позам.
С помощью линий действий вы можете создавать динамичные композиции, которые помогут рассказать историю. Один персонаж действует, вызывая действие другого персонажа, первый в свою очередь реагирует или следит за действиями второго. Используя противоположные позы, вы можете создавать контраст между персонажами, чтобы подчеркнуть смысл и уравновесить композицию. Одни персонажи изогнуты или направлены по дуге, другие находятся в прямых позах, но имеют направление под углом.
Невероятно сильные и четкие позы, обратите внимание, каждый персонаж и ситуация имеют свои определенные линии действия.
В окружающей среде тоже существуют линии действия, их можно назвать ведущими линиями — они встречаются в природе, направляют взгляд зрителей и привлекают внимание к определенным частям кадра. Как правило персонаж находится в центре внимания зрителя, когда элементы фона и реквизит выстраиваются в невидимые линии и направляют взгляд на него.
Посмотрите, как линия на заднем плане проходит через его глаза, это подчеркивает силу линии действия в его позе.
Линия действия помогает показать доминирование одного персонажа над другим.
Линии действия, которые проходят через все тело показывают доверие или застенчивость без диалога.
Кривые линии в позах тела — принцип, благодаря которому строится безостановочное перетекание их позы в позу, из состояния в состояние, чтобы зритель был поглощен сценой от начала до конца. Те кто освоили катание на сноуборде, могут очень хорошо понять это чувство — когда ты наконец освоивши все навыки, скользишь с горы в одном потоке движения.
Треугольная композиция создает глубину, разбивает изображение подчеркивая разницу между персонажами, или же наоборот создает связь между ними.
Контрастные позы персонажей дают нам простую и крепкую постановку композиции.
Посмотрите еще карандашные тесты из этой картины.
На мой взгляд, этот рождественский фильм 83 года стоит наряду с вечной классикой, как например «Как Гринч украл Рождество» или «Рождество Чарли Брауна». Впервые режиссер Бёрни Мэттинсон, после 10 лет работыаниматором, проделал величайшую работу и сделал фантастический прыжок в мастерстве раскадровки и режиссуры. Он не только показал уровень анимации персонажей, но и дизайн, фоны, цвета, тайминг, действие, и фантастическое настроение и атмосферу.
Майк Пераза был художником на этом фильме, здесь вы найдете воспоминания относительно его производства.
Постановка ваших персонажей включает много аспектов: композицию, освещение, перспективу, угол камеры, негативное пространство, визуальный баланс, масштаб персонажа по сравнению с другими элементами на экране, избежание касательных, параллелей и «близнецов», правильное использование массы персонажа, размер и общую форму в рамках личности. Чтобы предвосхищать зрителей, в позах и действиях персонажа должен быть достигнут баланс кривых и прямых линий. Отношение и поведение персонажа, эмоции и язык тела, следует учитывать при создании последовательности поз. Чем сильнее позы, тем привлекательнее анимация. Линии действия могут помочь вам в создании сильных поз, что в свою очередь поможет повествованию истории.
Спасибо Тане за помощь в переводе.
Источник: www.petrick.ru/line-of-action
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
Geyser Neva
Аль по простому — Человек Нева.Результат трагикомического слияния человека и газовой колонки, в результате которой наш герой получил ряд новых возможностей, таких как: возможность понимать язык бытовой техники; подобие реактивного полета; невероятную выносливость; стрельба огнем и водой из медных труб рук, т.е. — полный букет героических заболеваний.
На первой гифке вы можете созерцать присутствие умудренной старостью лет персоны — холодильника Минск.
Пожилой и хладнокровный, мудрый Минск любезнейше согласился поделиться с Невой своим опытом, проводя многочисленные изнурительные тренировки для развития новых возможностей нашего протагониста.
Success!
Мотивация и предыстория Невы неизвестны (ага, автор любит продумывать своих персонажей).
P.S. Возможно, я буду пилить каляки по постреактору, озираясь на посты в разделе. Вот здесь я, наверно, и смогу приткнуть Неву в качестве спутника, протеже и телохранителя для моего персонажа. Другое дело, что я знатный ссыкун и не хочу так нагло втираться в уже вполне сформировавшийся мирок постреактора с моими недогероями, так что все сомнительно.
В комментариях коуб с музыкой, под которую изначально пилилась первая гифка в посте

Leave a Reply